Task
Since the last rebranding, the company has accumulated many products created by different teams. All of the products were different from each other. The development of each new product required separate cost and effort for analysis and design. It became obvious that in order to speed up processes, optimize costs, and unify visual communications, a single design system was needed.
We were fortunate to be at the origins.
Create a design system capable of integrating multiple company products and communications
Case work ongoing…
Transparency, Objectivity and Leadership
Mediascope’s design system is based on the following fundamental principles that make it truly distinct and unique:

Typography

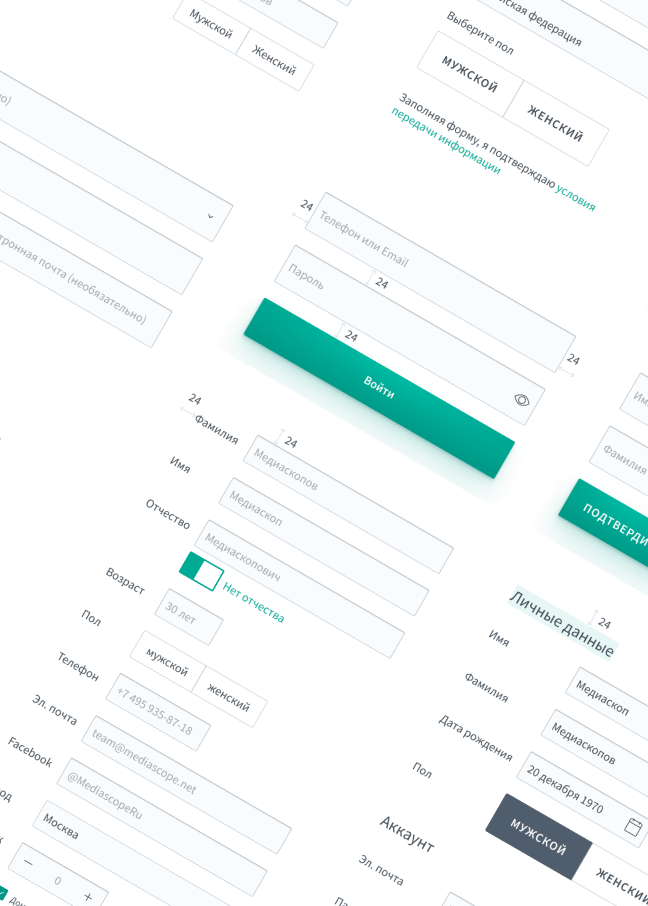
Forms

Colors

Spacings

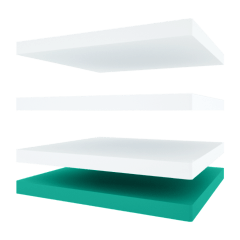
Layers

Graphics
Metaphor and Symbol
In the Mediascope context, the expression “to shed light” — i.e. to clarify, to make clear — is at the forefront. A lighthouse and a beam of light are used as a metaphor.
The company logo is a combination of two beams going into perspective.
Logotype

Адаптация
Логотип знаменует название и свечение маяка. Несмотря на это, в нем нет перспективы. Так удобнее оперировать элементами, размерами и цветами в разных ситуациях интерфейса.

Синхронизация
Чтобы логотип не использовать на фоне разных цветов, мы создали правило, при котором фон логотипа может быть только комплементарных цветов дизайн-системы компании.
Corner radius
Все основные формы имеют радиус углов 2 px. Так мы снимаем ярлык серьезности, чтобы интерфейсы сервисов компании выглядели более няшно


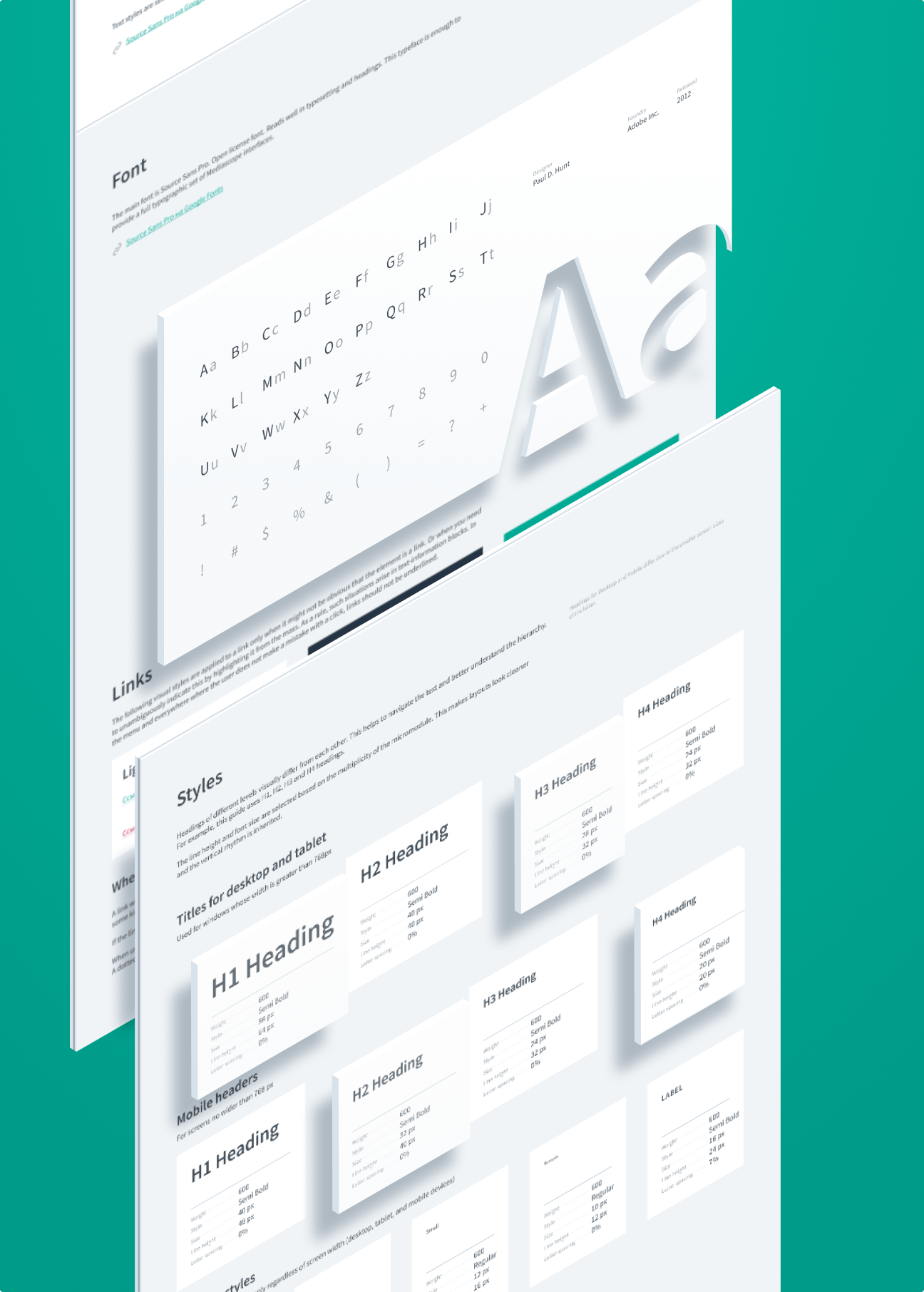
Typography
Шрифт Source Sans Pro имеет аккуратные формы и необходимые начертания. Он используется один и идеально подходит для интерфейсов Mediascope.
Мы разделили заголовки на две версии экранов, чтобы они не казались громоздкими на мобильных устройства. Остальные уровни выглядят одинакого.



Для еще большего подчеркивания доступности, мы решили уйти от “стандартного” подхода использования шрифтовой пары и построить стиль компании на одном семействе шрифтов.
Alphabet


Высота строки и кегль основаны исходя из размерности микромодуля.
Хорошо читается в наборе и заголовках. Этой гарнитуры достаточно, чтобы обеспечить полный типографический набор интерфейсов Mediascope.
Заголовки различных уровней визуально отличаются друг от друга. Это помогает ориентироваться в тексте и лучше понимать иерархию. Таким образом макеты выглядят чище и наследуется вертикальный ритм.
Мы разделили заголовки на две группы, чтобы они свободно чувствовали себя на десктопе и помещались на мобильных устройствах. Остальные стили общие для разных экранов.
Typography styles





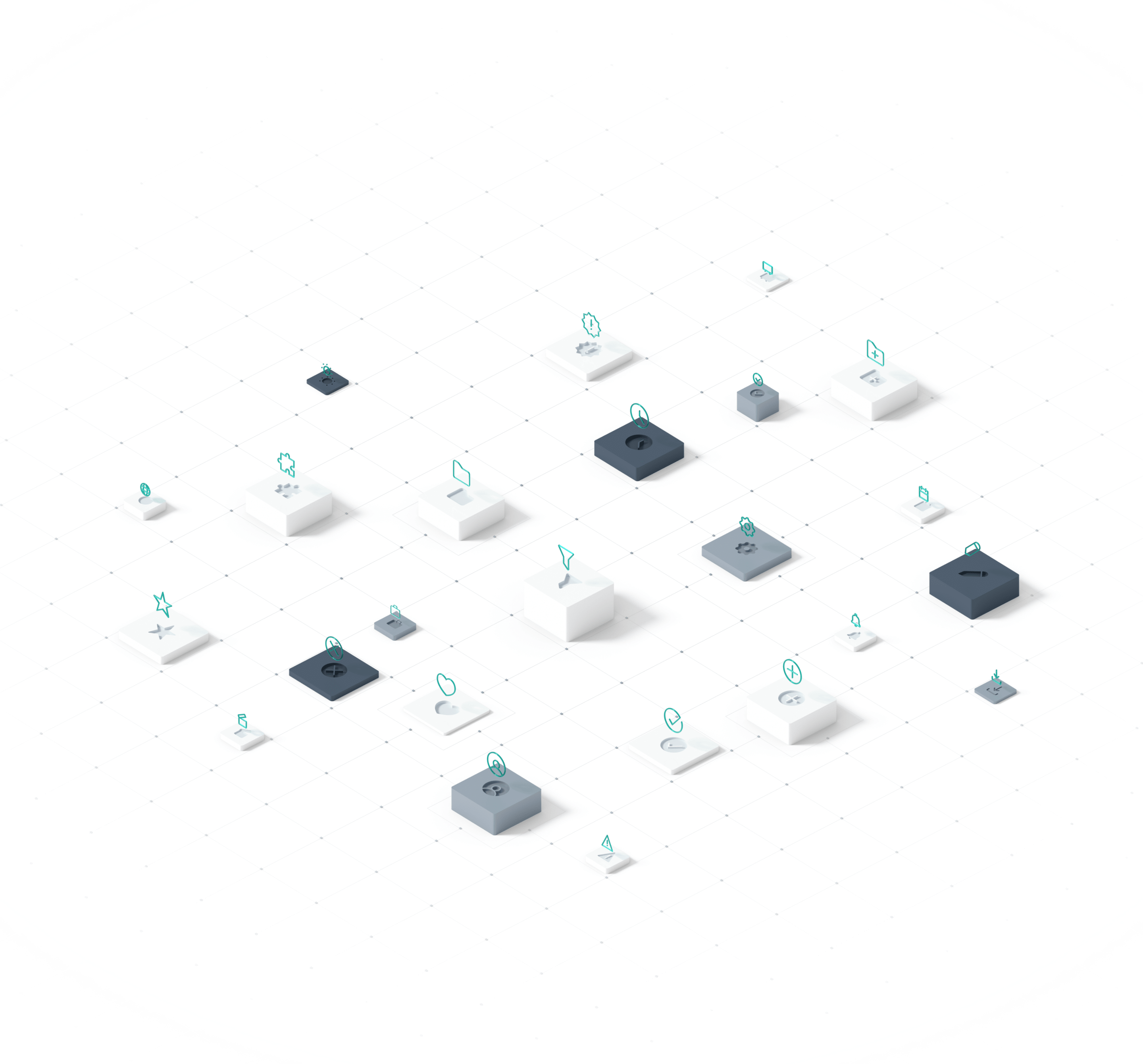
Icons
Мы наполнили дизайн-систему нужными иконками, но множество из них было необходимо привести к общему виду, выровнять ширину линий и сделать их по сетке. Множество иконок имеют до 6 видов, отличающихся по стилю и размеру.
Так же иконка — важная часть кнопки, поля ввода и других элементов, с которыми необходимо сочетаться в едином стиле и гармонии дизайна компании.

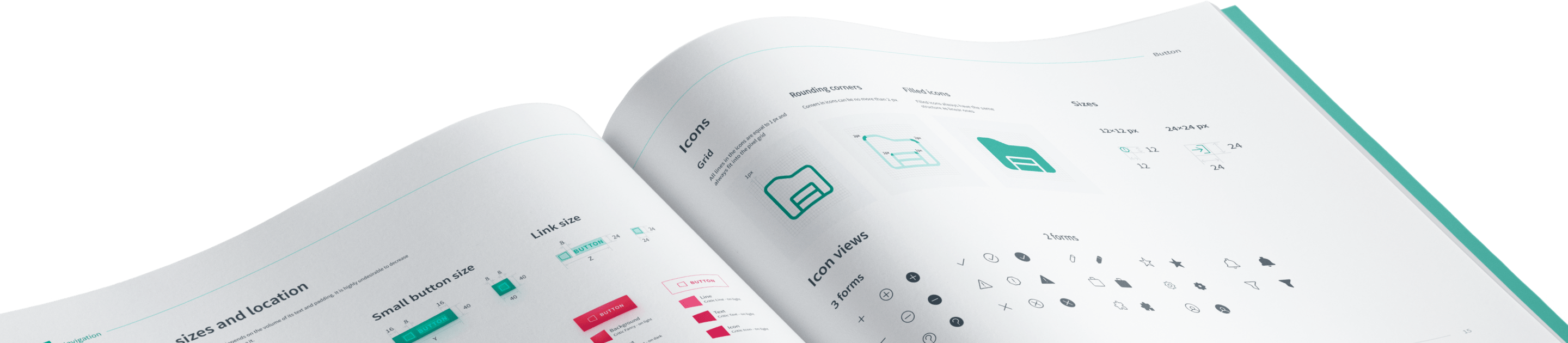
Principles of building icons
Universal grid for icons
Пиксельная сетка 24 × 24px. Основа для сбалансированного построения иконок.
Grid
Все линии в иконках равны 1 px. Они придерживаются сетки.
Rounding corners
Прямые углы в иконках скругляются до 2 px, для мелких деталей — 1 px.
Filled icons
Залитые иконки структурно совместимы с линейными, чтобы не нарушать целостность.
Rounding lines
Конец линий у иконок попадает в пиксель и скругляется.
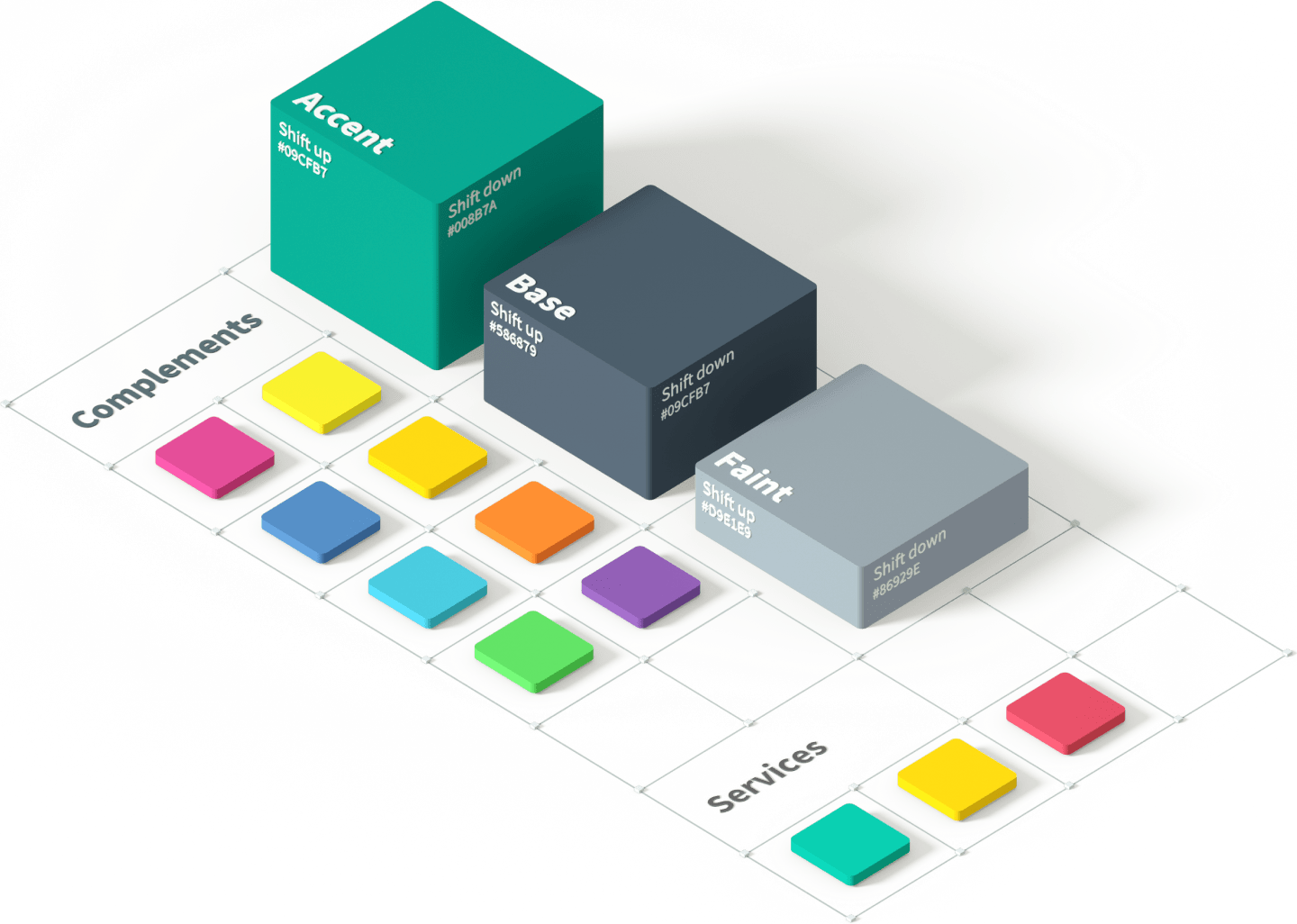
Color system
Чтобы объединить сервисы компании, мы разработали уникальную цветовую схему, состоящую из основных цветов и их спутников, которые имеют сдвиги по яркости — Shift Up & Shift Down.
Такой подход использования цвета дает возможность гибкой настройки состояний элементов интерфейса. Также, сли необходимо изменить яркость какого-либо цвета при активации состояний, то эти цвета уже будут в системе.

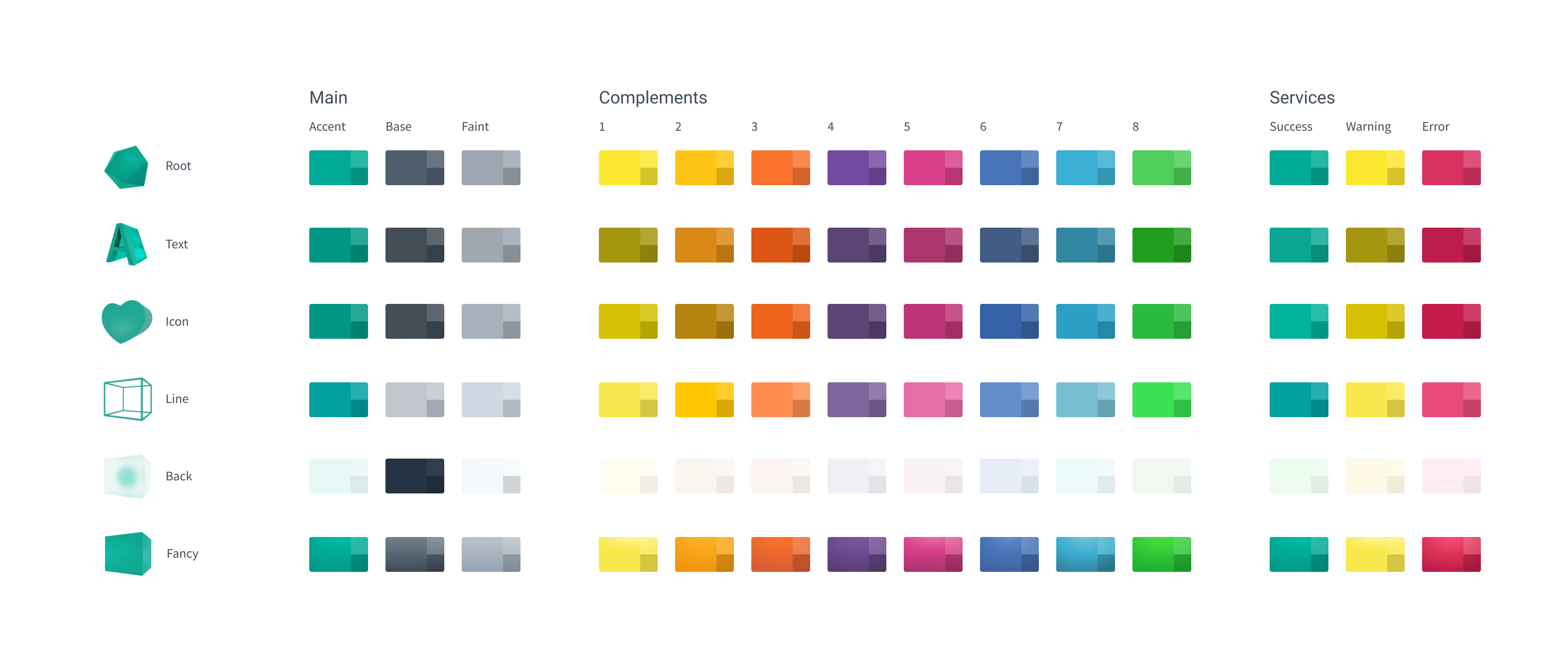
Компания использует огромное количество цветов, чтобы наглядно дифференцировать большой объем данных. Мы разработали цветовую матрицу, в которой заложена оптическая компенсация цвета для разных графических элементов и объемов заливок, а также поддерживаем цвета для тёмных фонов.


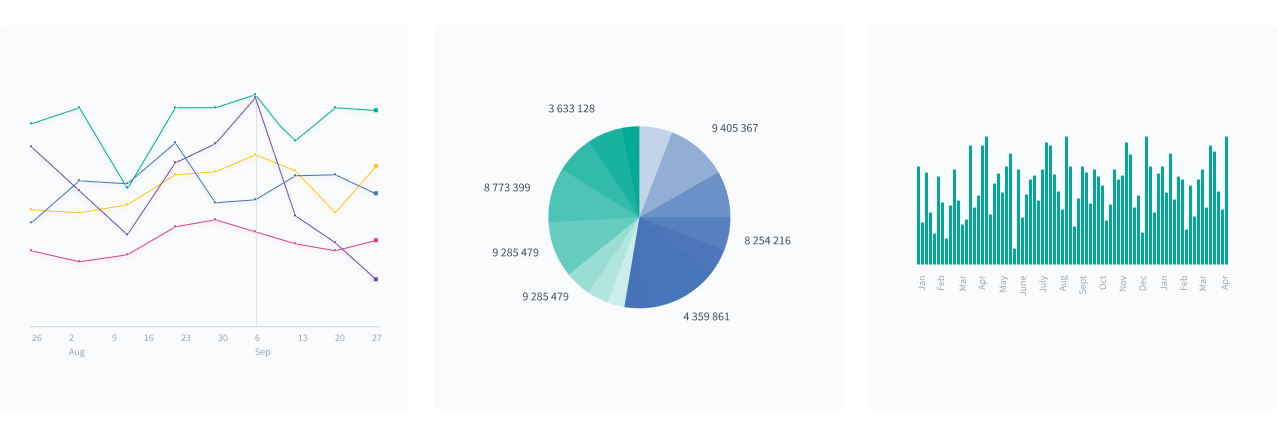
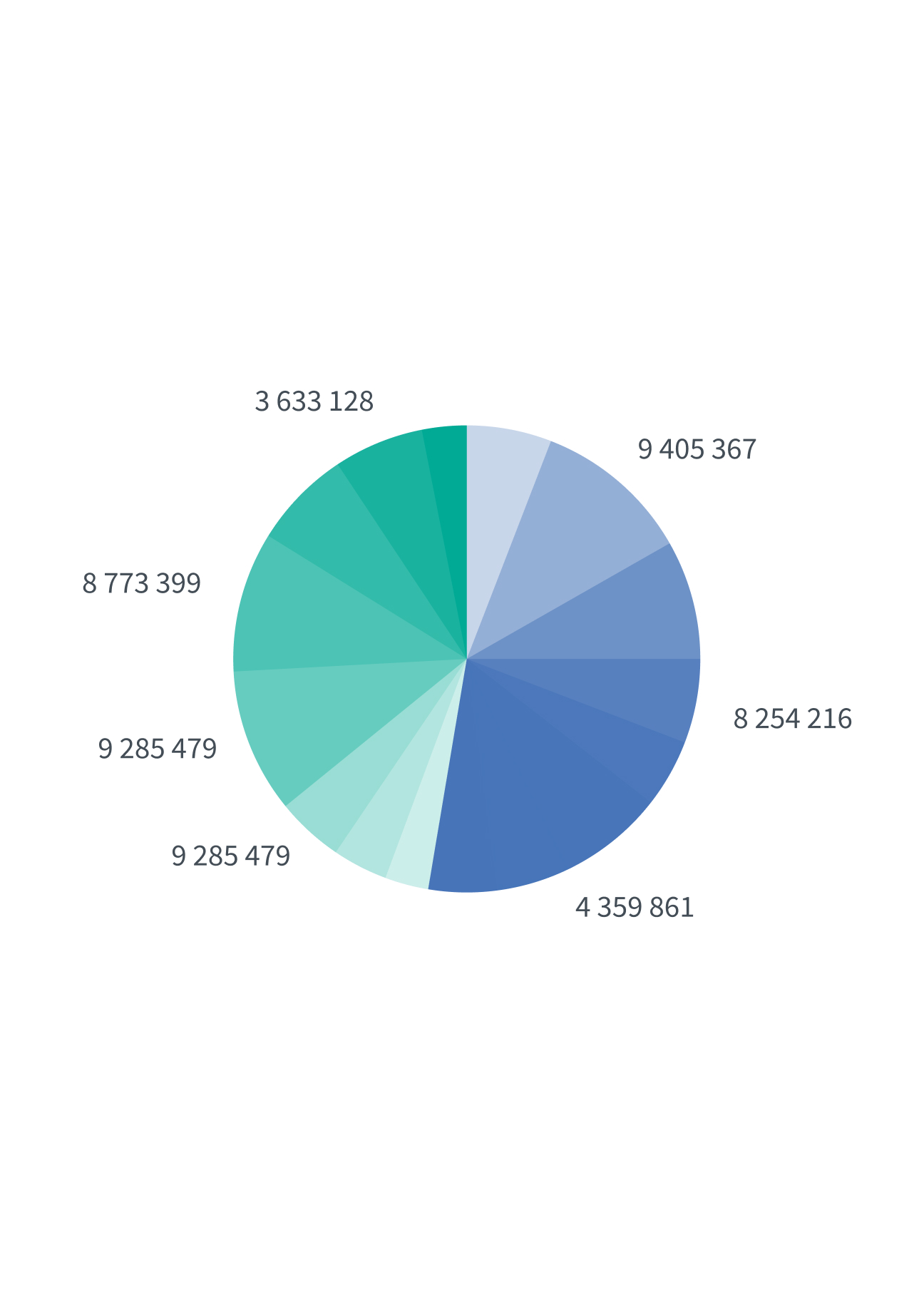
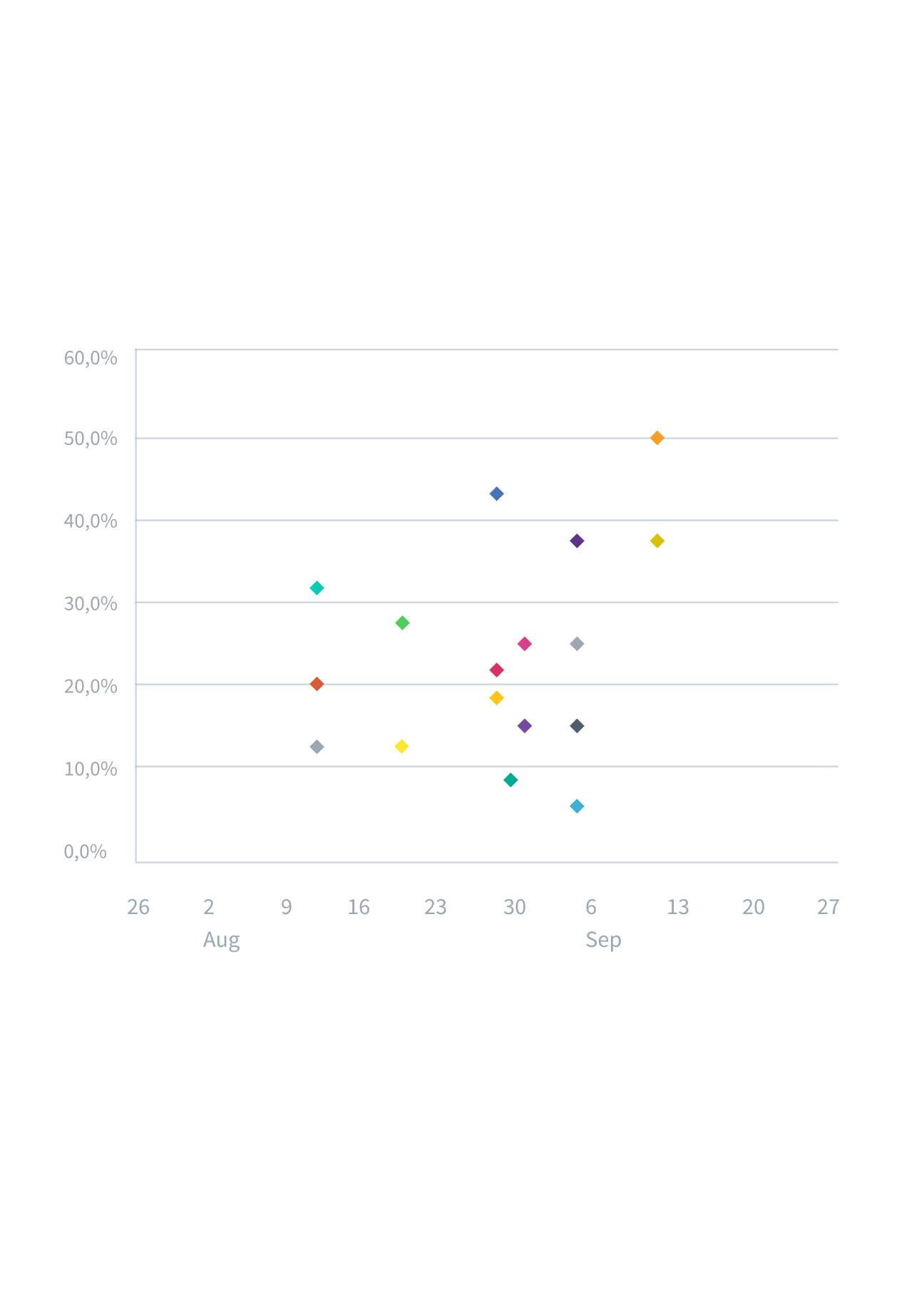
Charts
Для объемов данных применяются различные графики. Цвета слажены в единый организм, который образует цветовую эстетику дизайн-системы Mediscope, за счет чего графики друг с другом выглядят гармонично и понятно.

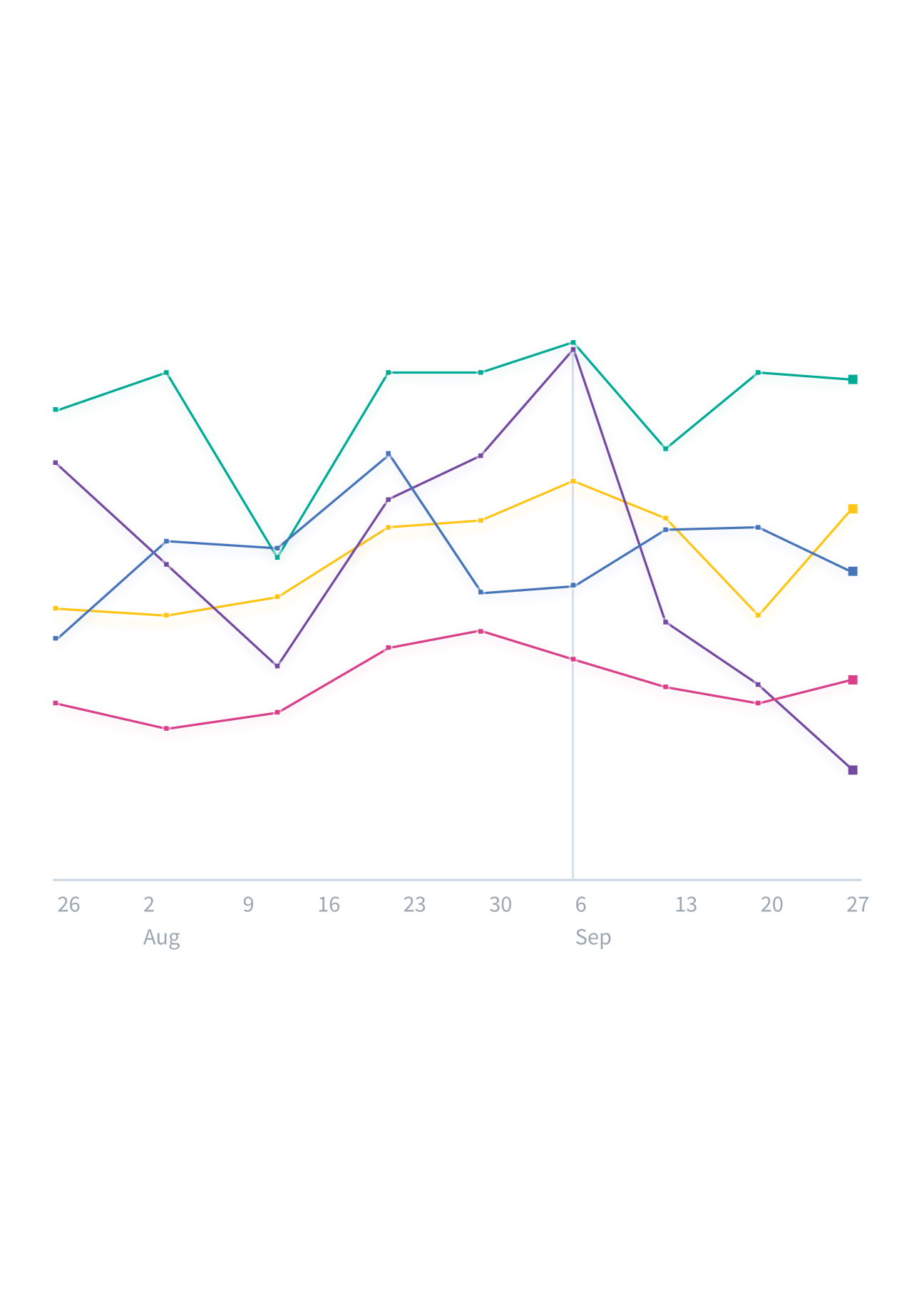
Charts

Для объемов данных применяются различные графики. Цвета слажены в единый организм, который образует цветовую эстетику дизайн-системы Mediscope, за счет чего графики друг с другом выглядят гармонично и понятно.



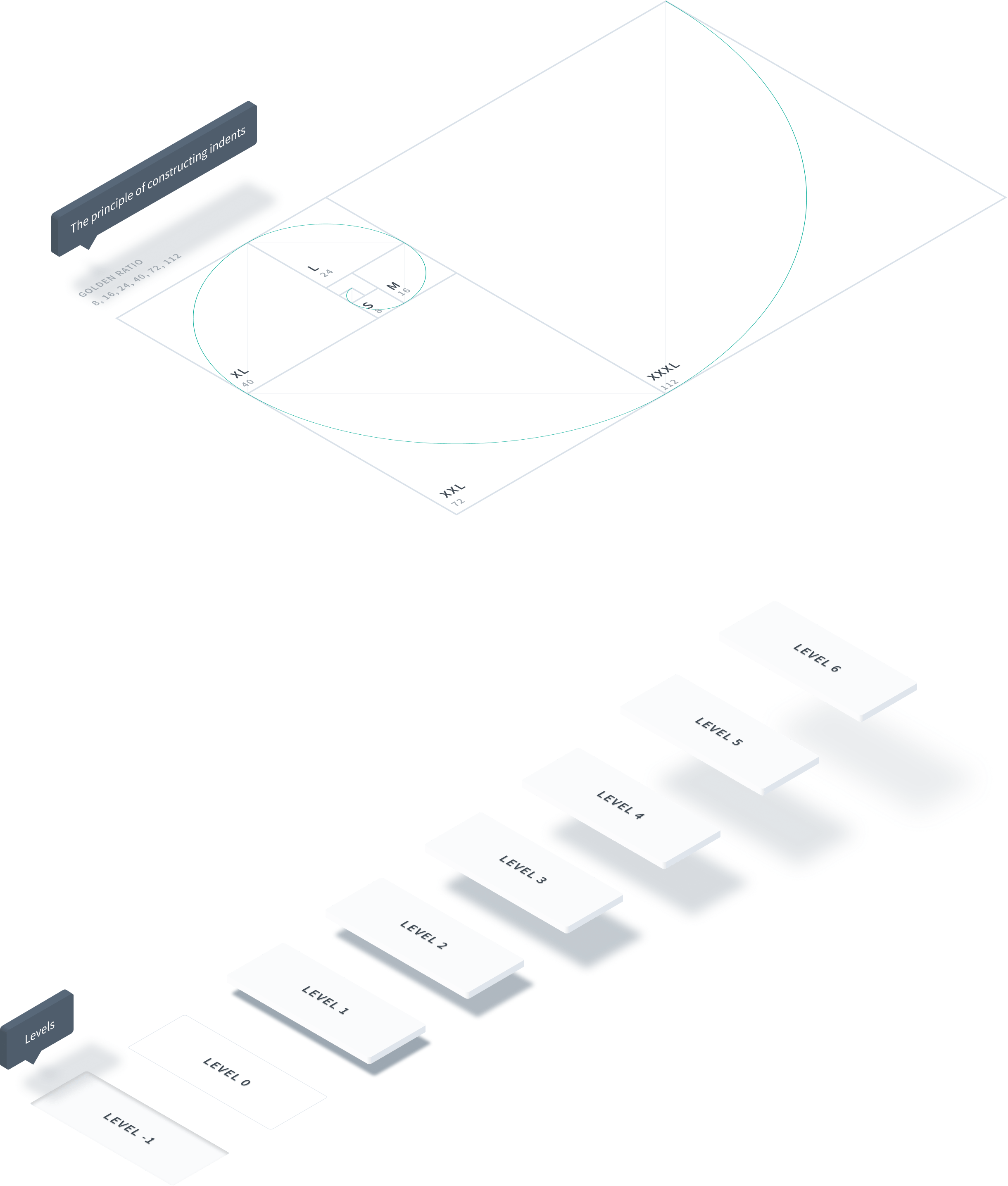
Principles
Отступы и тени построены по единому принципу — последовательности Фибоначчи
Мы стремимся соблюсти правила геометрической прогрессии во взаимодействии форм. Эта система слажена как один единый организм, который взаимодействует не только с пользователем, но и его ощущениями и восприятием.













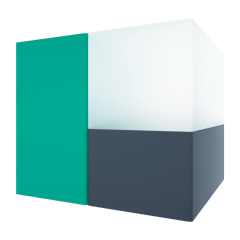
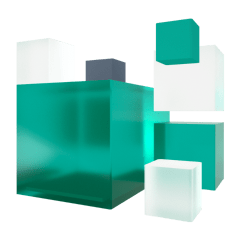
Graphics
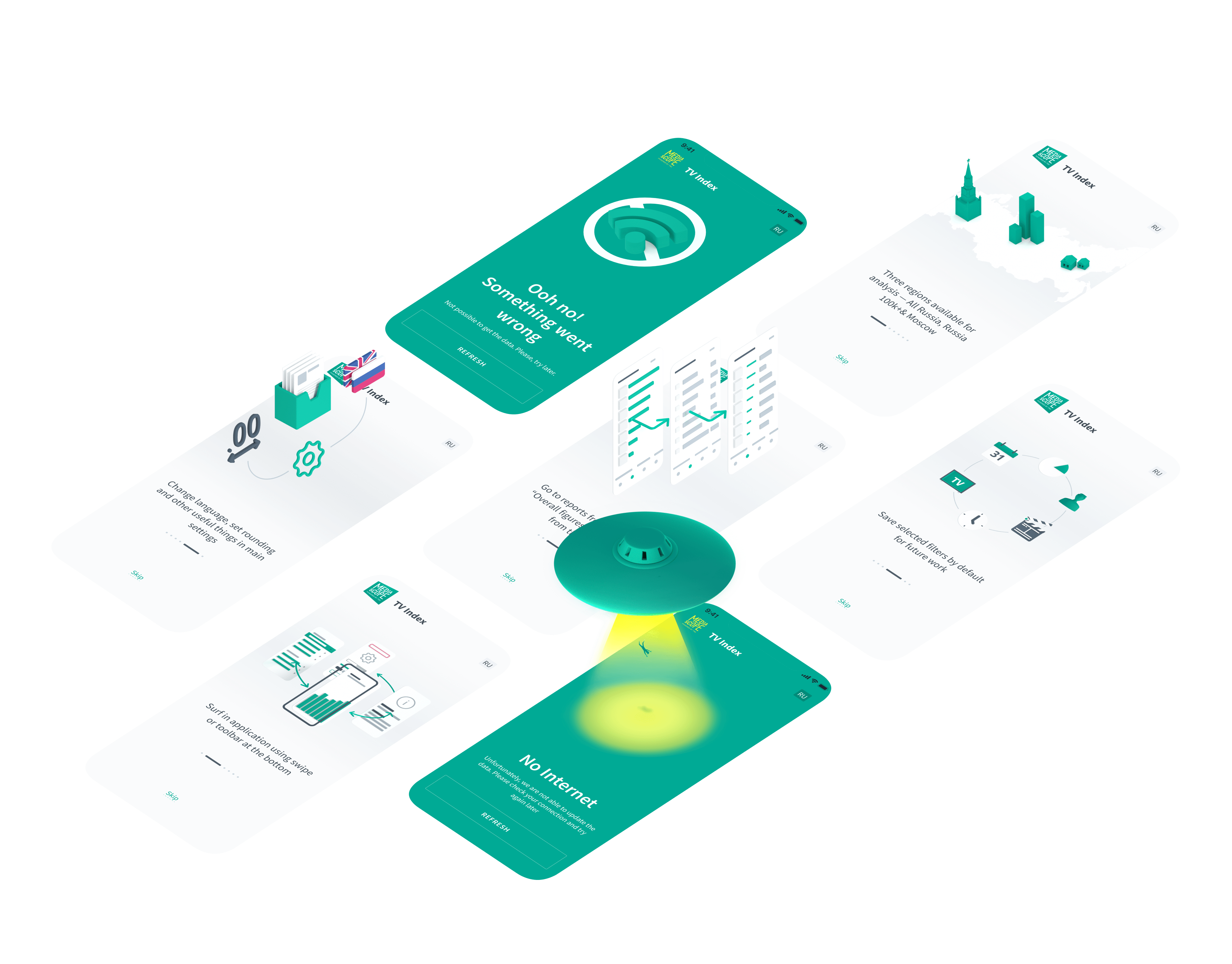
Использование графики важно для интерфейсов компании Mediascope. Это выступает гарантом идентичности и узнаваемости. Мы учли это при создании 2d и 3d-изображений, которые зависят друг от друга и легко сочетаются.

Однородные изображения акцентного цвета легко сочетаются с любым фоном дизайн-системы.


Некоторые элементы могут использоваться в крупных разрешениях. Поэтому, основные фирменные элементы были отрисованы в векторе, чтобы они выглядели качественно и визуально подчеркивали, что данные компании точны.
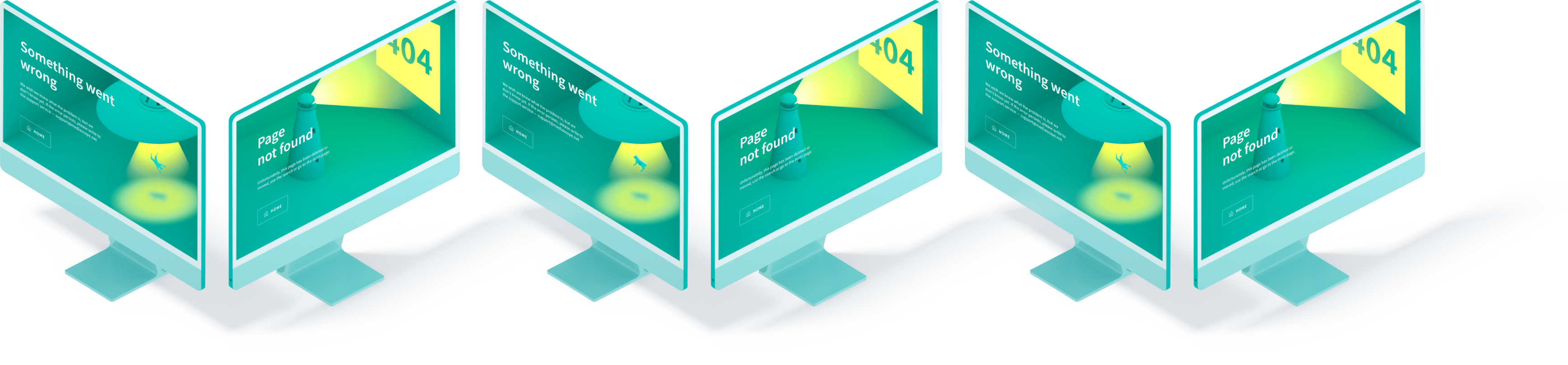
Страницы ошибок
В интерфейсах могут происходить ошибки, оформление которых мы также предусмотрели, чтобы пользователь не видел пустых страниц. Такие моменты сопровождаются стилистической графикой.

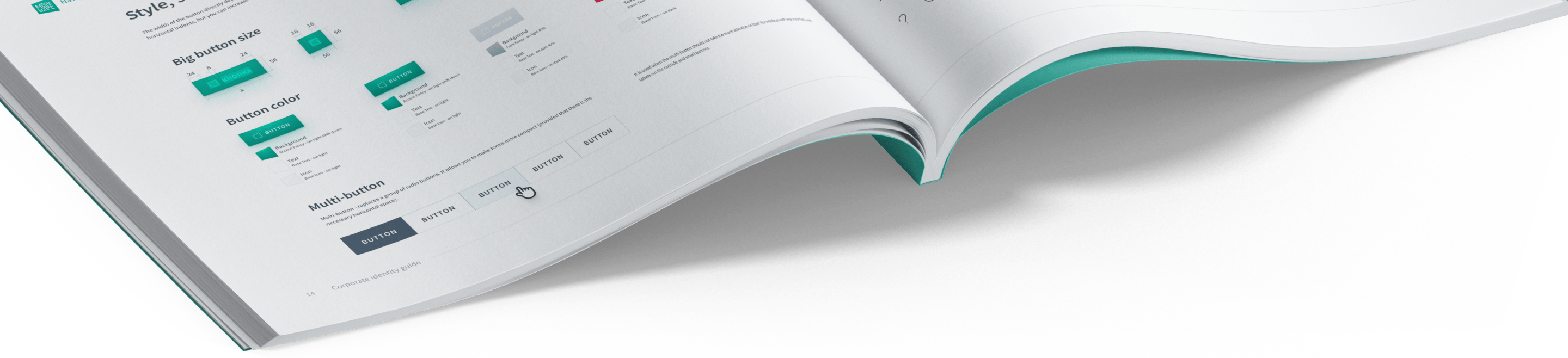
Guidelines
Мы создаем и редактируем по сей день компоненты и макеты. Гайдлайн содержит все правила и рекомендации. Так мы сохраняем единый фирменный стиль и дизайн компании.



Results
Design system impact
- 0Reduced timelinesReduced creation, development, and review timelines, while enhancing design consistency
- 0несовпаденийдизайны стали приобретать уникальное и консистентное лицо
- 0месяцана обновление и запуск дизайна
Моя бизнес-модель — группа Битлз. Четыре парня контролировали негативные проявления друг друга. Они уравновешивали друг друга, и общий итог оказался больше суммы отдельных частей. Вот как я смотрю на бизнес: крупные дела не делаются одним человеком, они совершаются командой
